Exercise 1: Creating tables for our travel request application
Duration: 20 minutes
Introduction
In the first section, we will create two tables. Our first table will be used to capture the Travel Requests coming in from employees, and our second table will be used to store all the major airports and cities that can be traveled to. We will assume that all Travel Requests will only be for air travel.
Let’s start
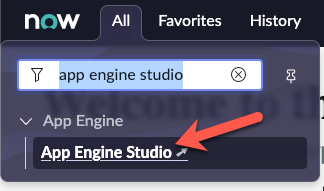
Click All, then search and click App Engine Studio

Click Create app on the top right of the screen

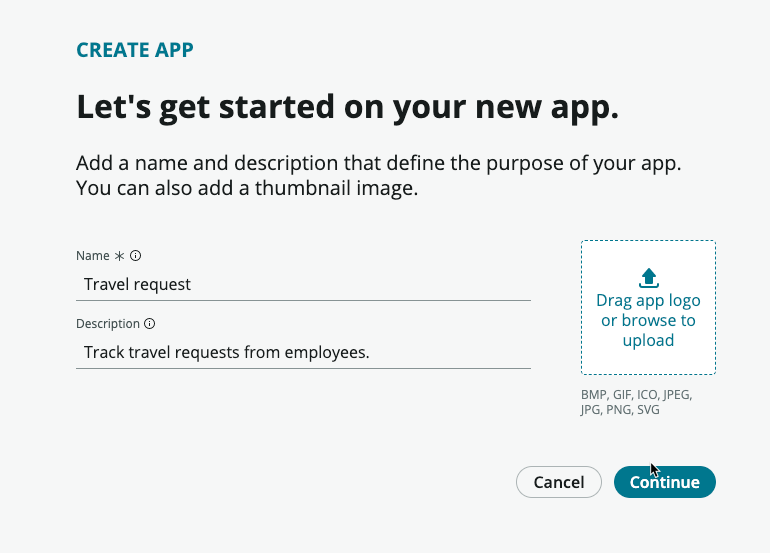
On the Create App page, name the app “Travel request”, and for description, enter “Track travel requests from employees.”

Click Continue
Leave the default roles - admin and user, and click Continue
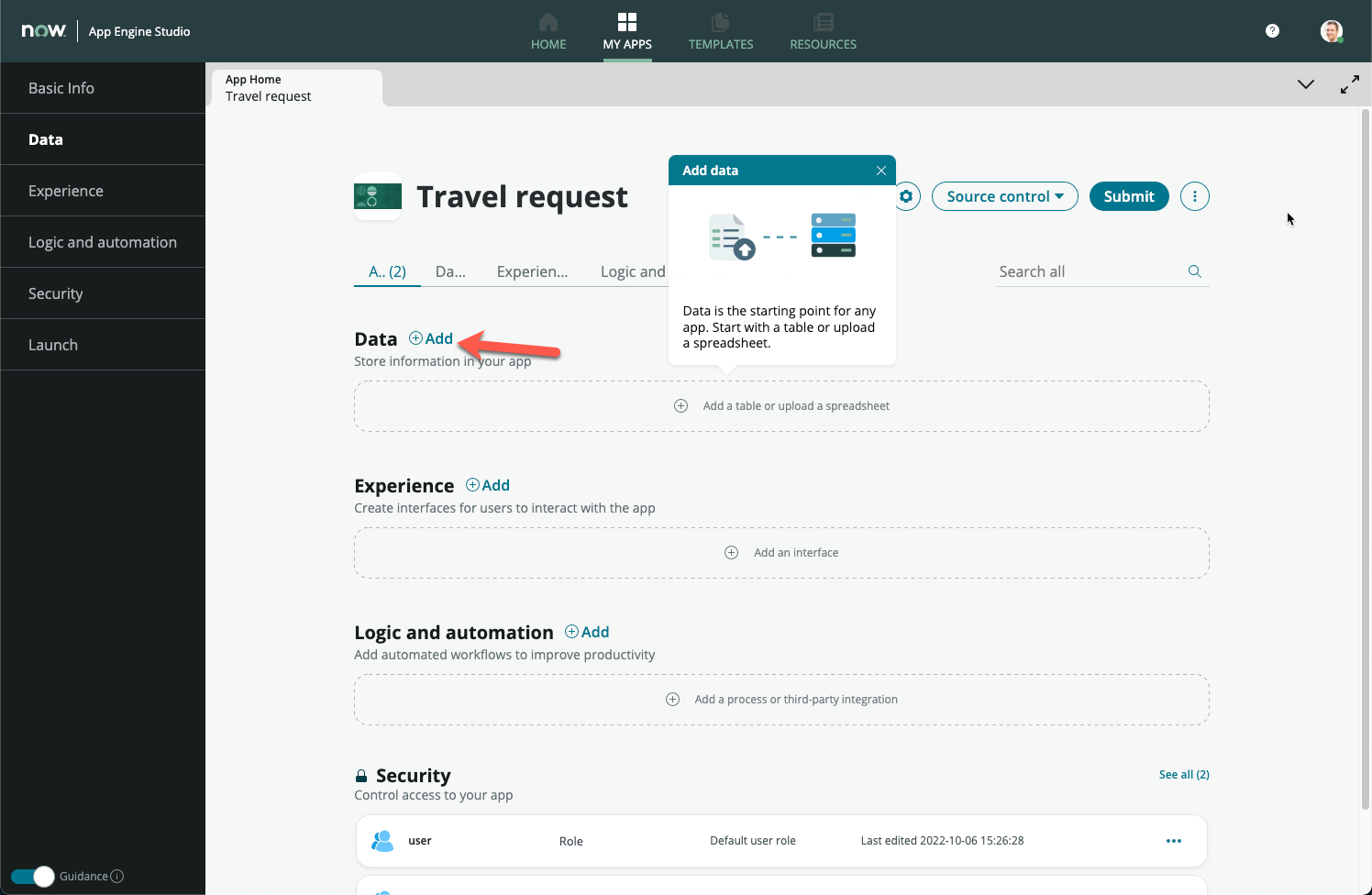
Click Go to app dashboard
What you’ve just done is create a scoped application. Scope uniquely identifies every application file, not just within a single ServiceNow instance, but in every instance around the world. Why is this important?
- Scope protects an application, its files, and its data from conflicts with other applications.
- Scope determines which parts of an application are available for use by other applications in ServiceNow.
- Scope allows developers to configure which parts of their application can be acted on by other applications.
- Scope prevents work done in the main ServiceNow browser window (not in Studio) from becoming part of an application’s files.
- Witout Scope, it will be very difficult to govern new applications!
Create a Travel Request table
We will now create a table to capture the travel requests.
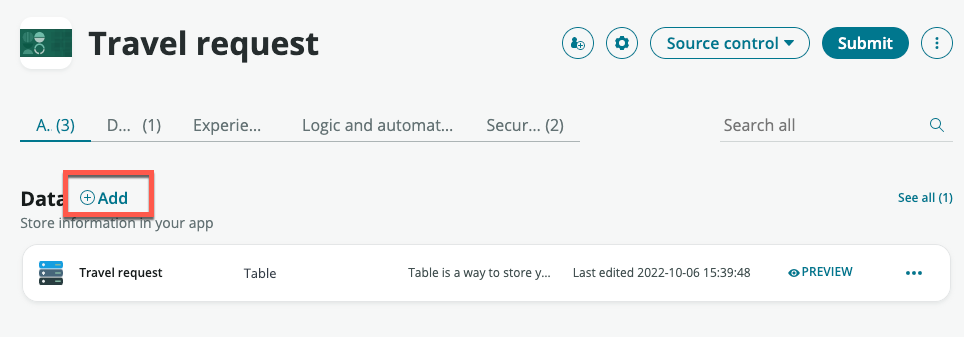
Under Data, click Add

Click Create a table
Click Get started
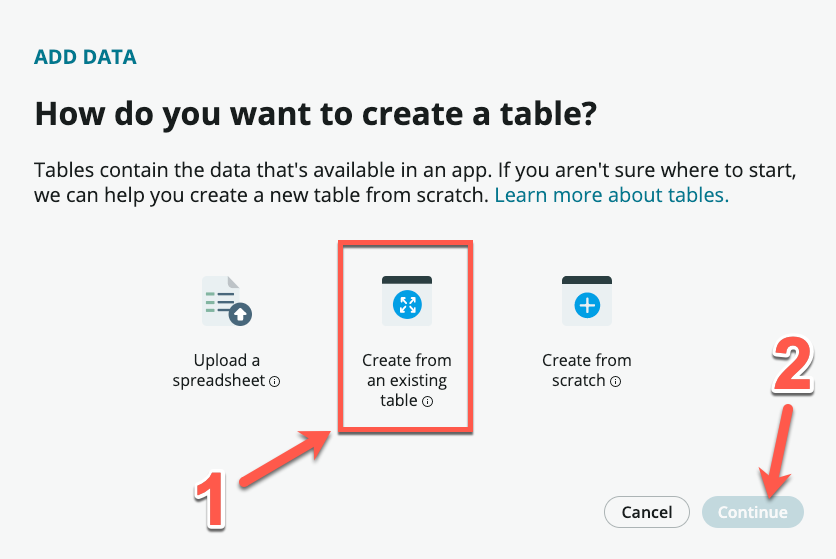
On the Add Data page, click Create from an existing table
Click Continue

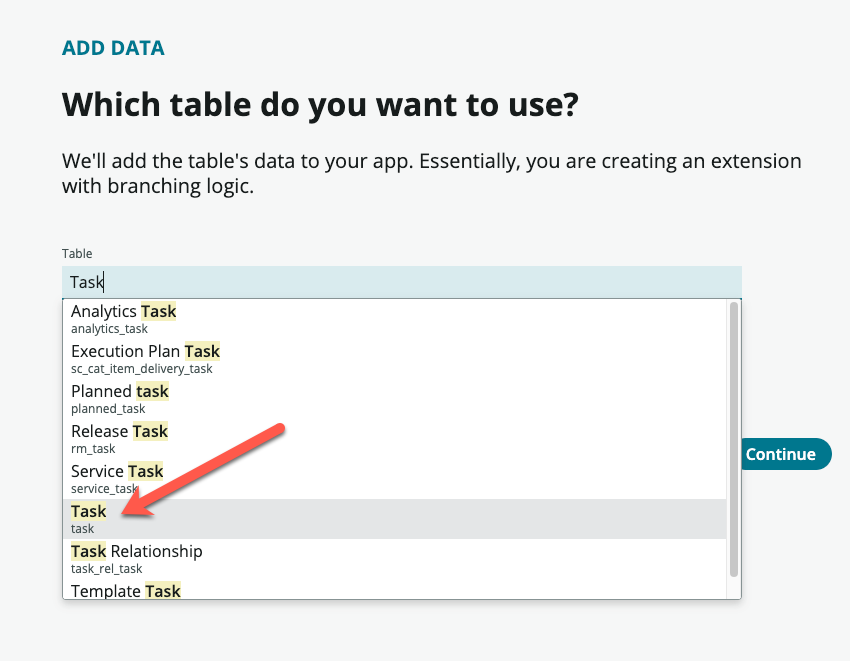
On the next page, search and select Task

The task table is one of the core tables provided on the platform. Any table that extends task can take advantage of task-specific functionality such as SLAs and Approvals. This speeds up the overall process and ease of building logic and functionality.
Click Continue
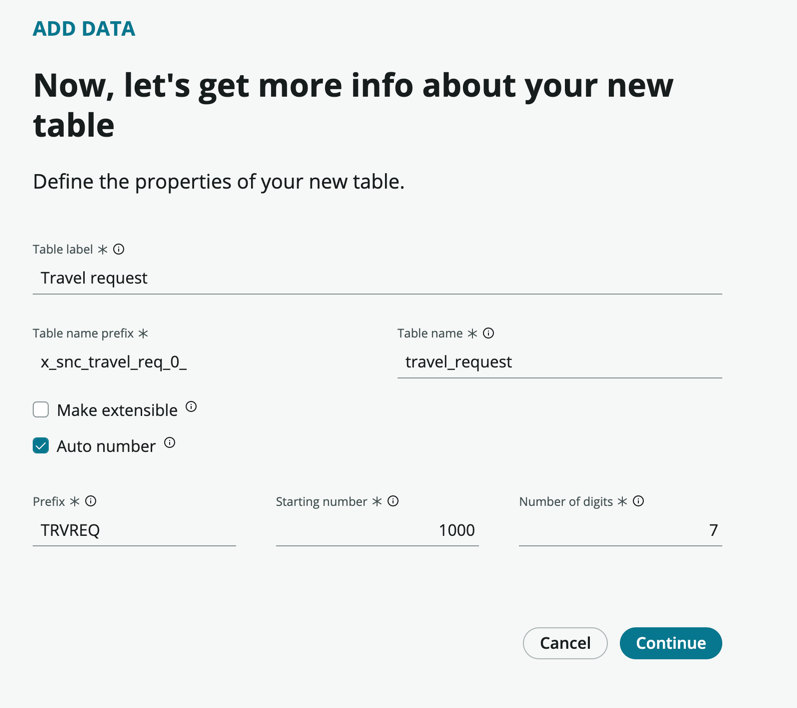
For Table label, enter Travel request. Table name should be auto-populated.
Check Auto number
For Prefix, enter TRVREQ

Click Continue
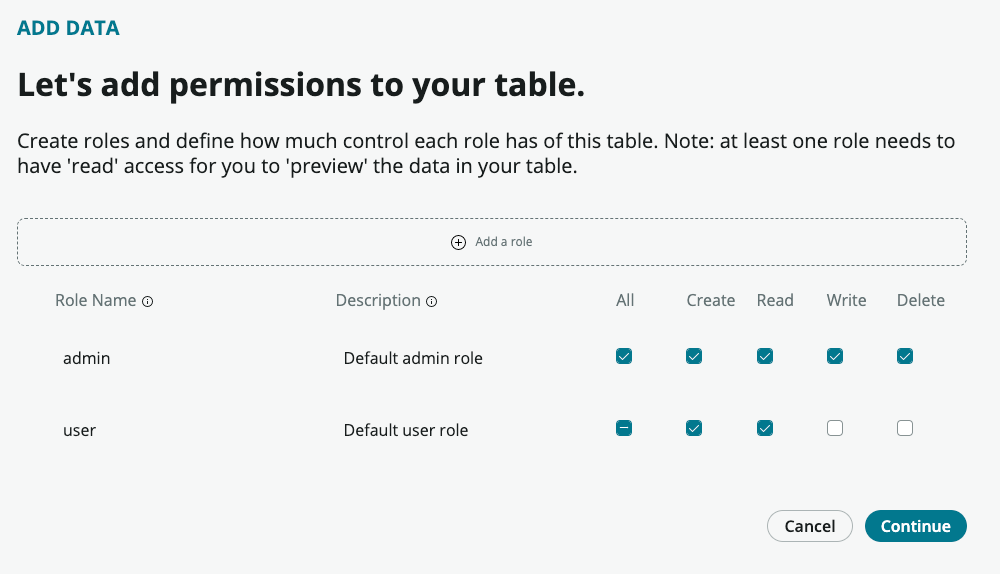
Allow all access for admin and Create and Read access for user

Click Continue
Click Edit table
If presented with the Welcome to Table builder pop-up, read through the steps, then close it.
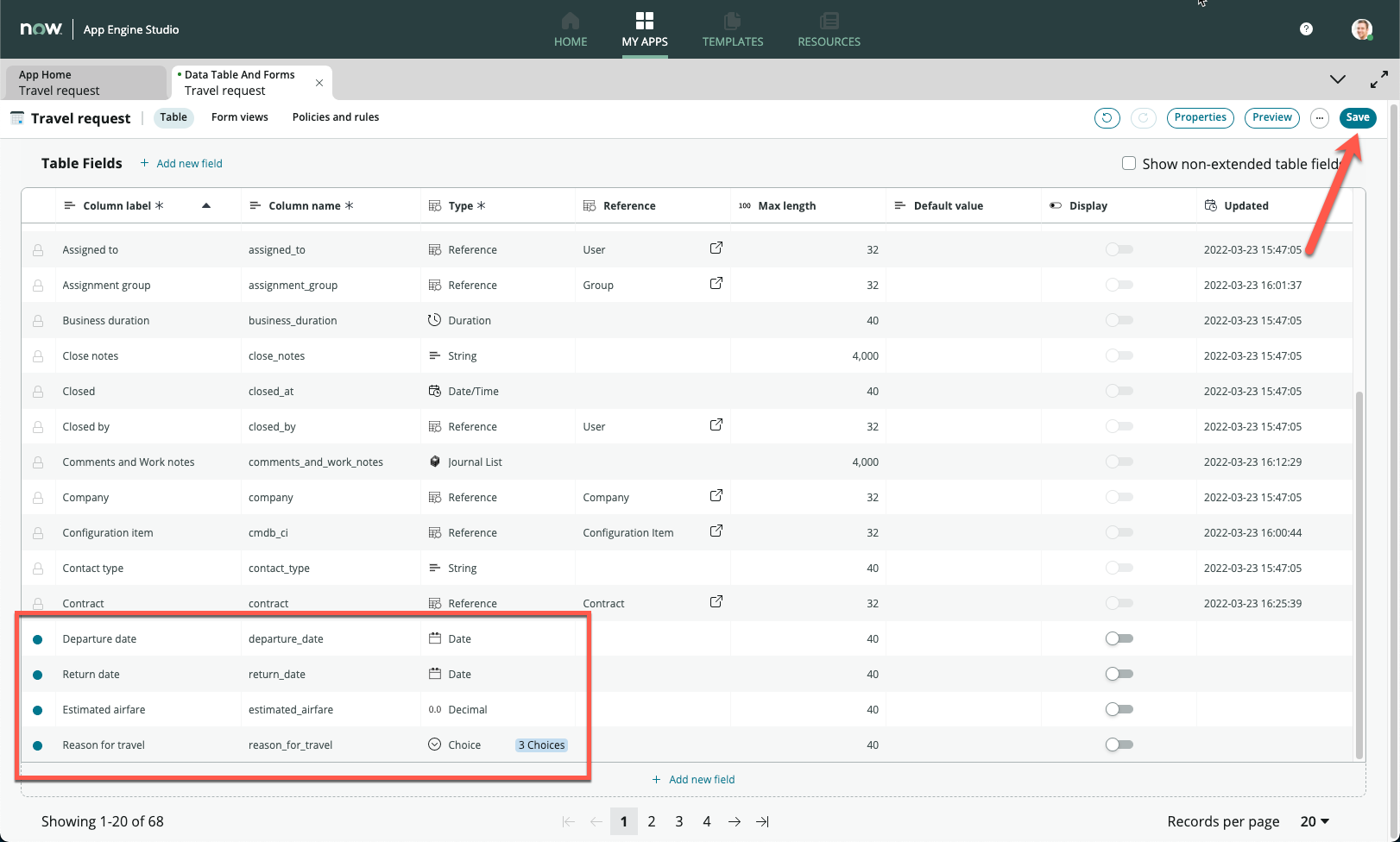
You should now be on the Table Builder interface. Click Add new field, and add the following fields:
Column label Type Departure date Date Return date Date Estimated airfare Decimal Reason for travel Choice (Dropdown with –None–) : Internal meeting, Customer meeting, Training Click Done
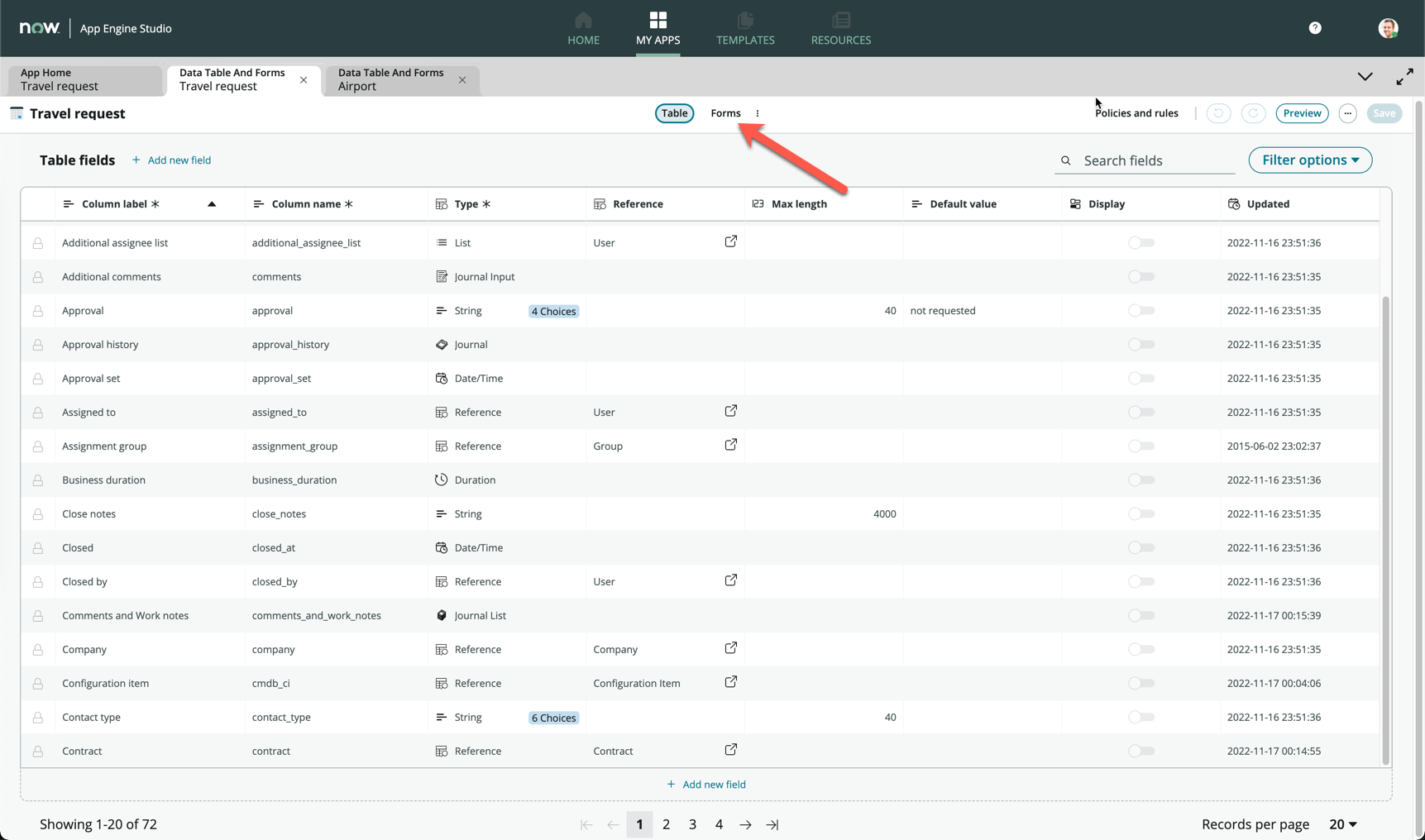
Your screen should look like this

Click Save
At this point, we could also capture the Origin and Destination via a String field so that the users can enter free text, but for more consistency, let’s create an Airports table so that users can select these locations (like how you would select on any airline reservation website)
Create an Airport table
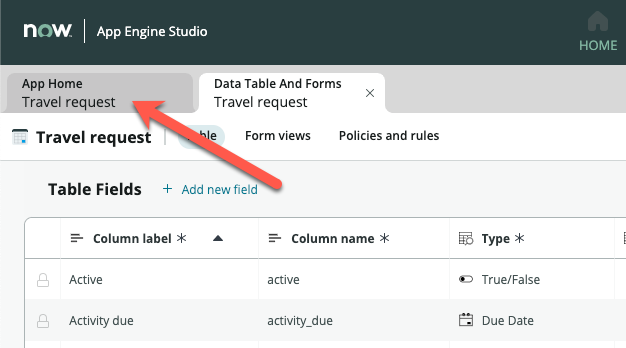
Click the App Home tab to return to the main view

Under Data, click Add

Click Create a table
Click Get started
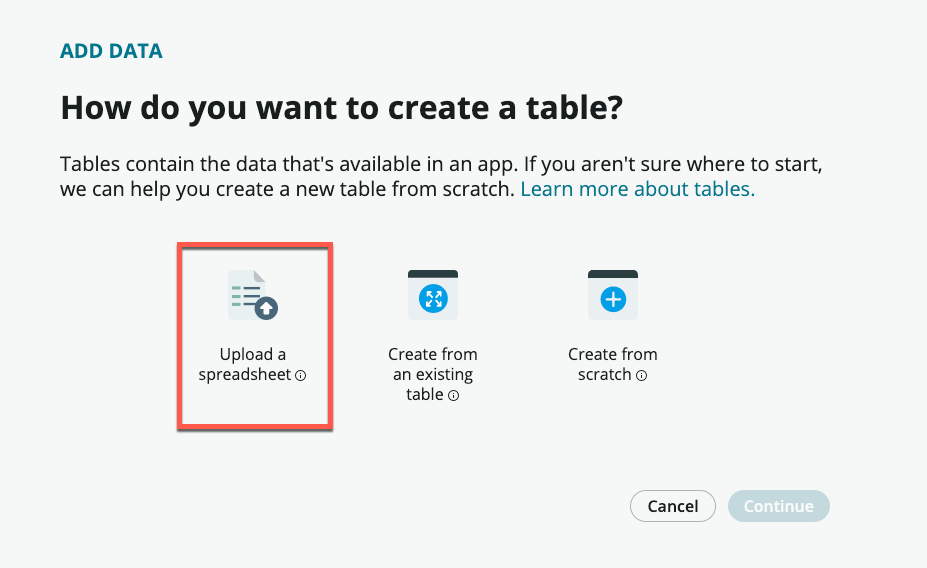
This time, select Upload a spreadsheet

Click Continue
Download this file: airports.xlsx
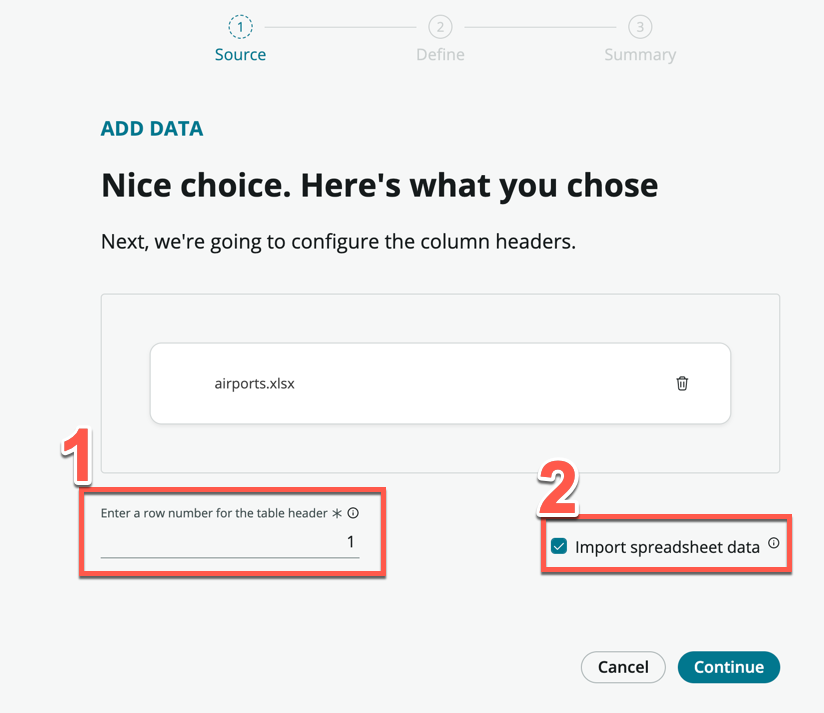
Upload the downloaded file to the upload box. You should see the following screen once the upload is successful

IMPORTANT: Make sure to check the Import spreadsheet data box.
Click Continue
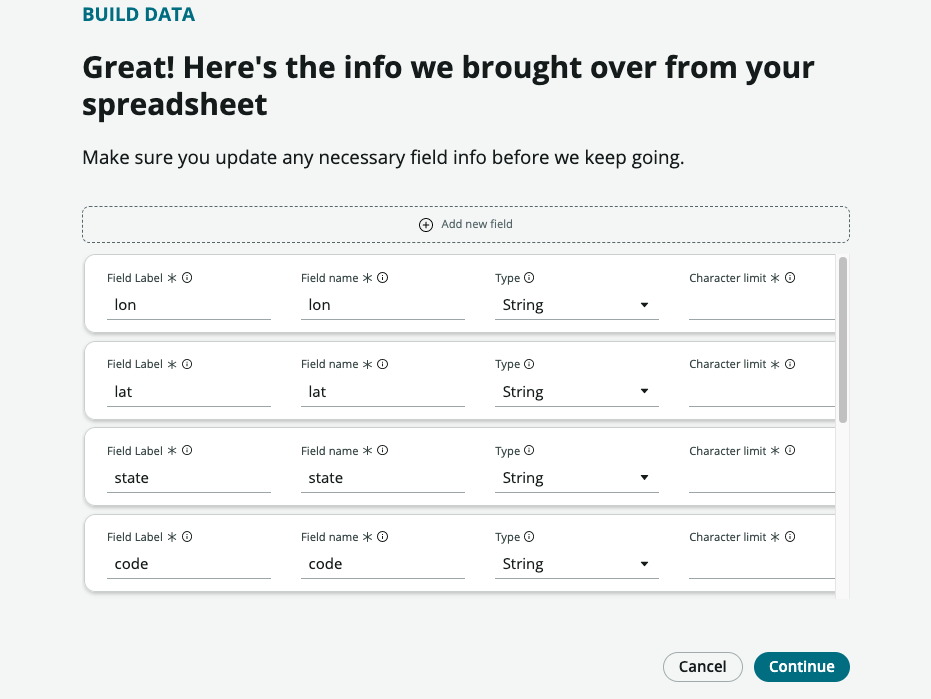
After a short loading time, you should land on the page that says: “Great! Here’s the info we brought over from your spreadsheet”

Scroll through the list to see all the fields that will be created. Notice that you can change the data Type if necessary, but we can leave everything as String fields for now
Click Continue
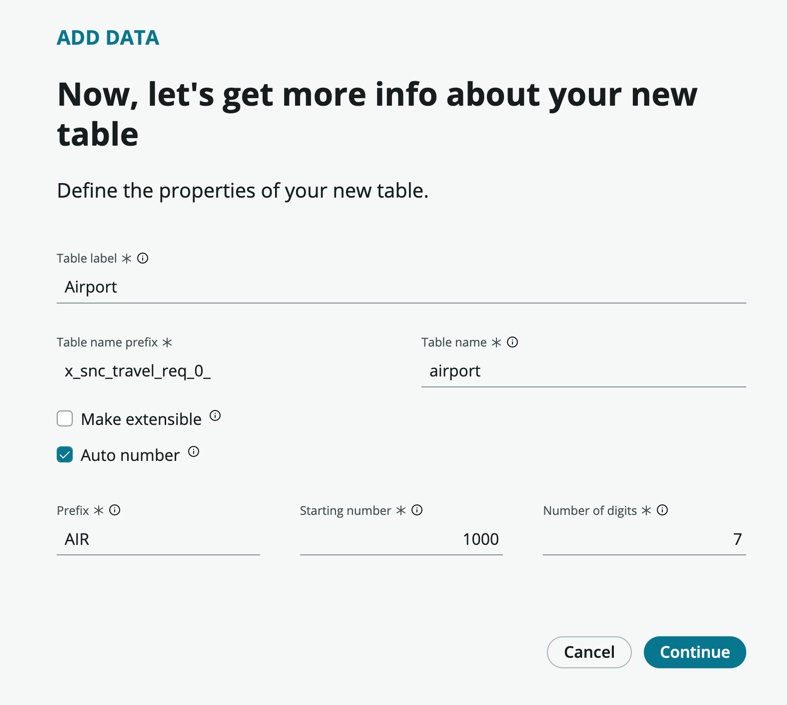
Under Table label, enter Airport. Table name will be automatically populate, leave it as it is
Check Auto number, leave the Prefix as it is

Click Continue
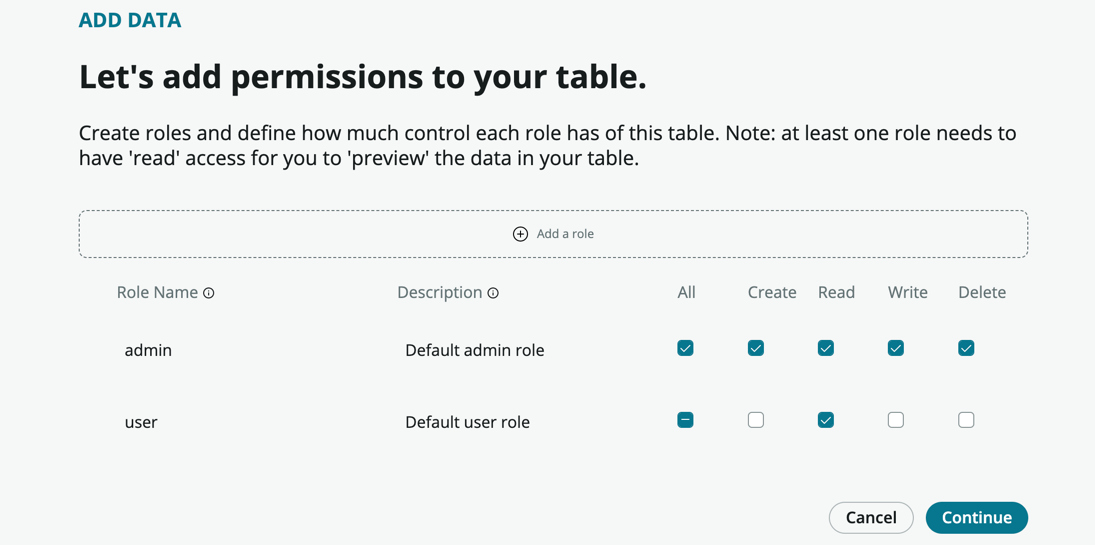
In the roles page, check All for admin, and only Read for user

Click Continue
Click Edit table
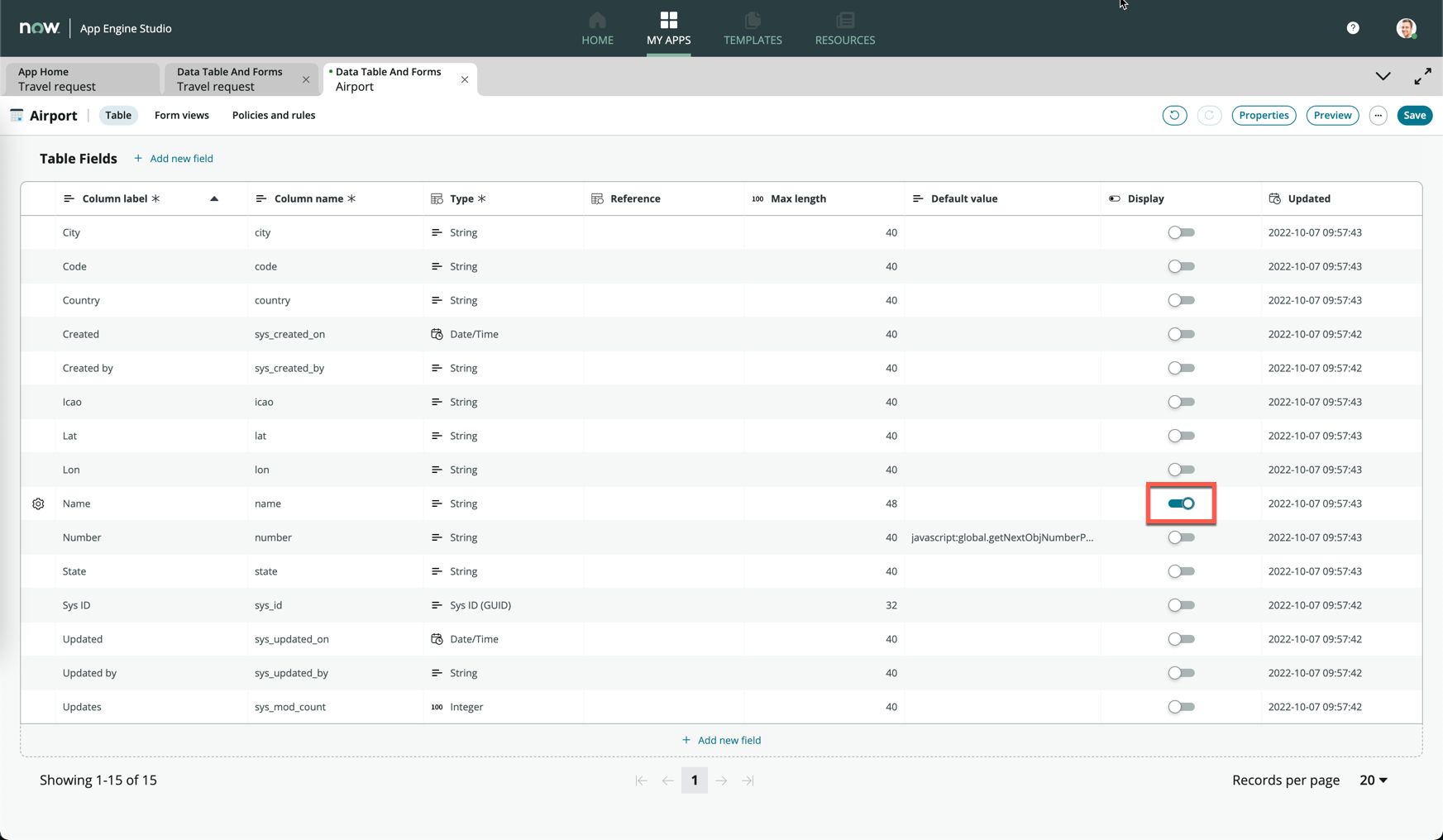
On the table editor, toggle Display on the Name row. This is what users will search for when selecting airports

Click Save on the top right of the screen
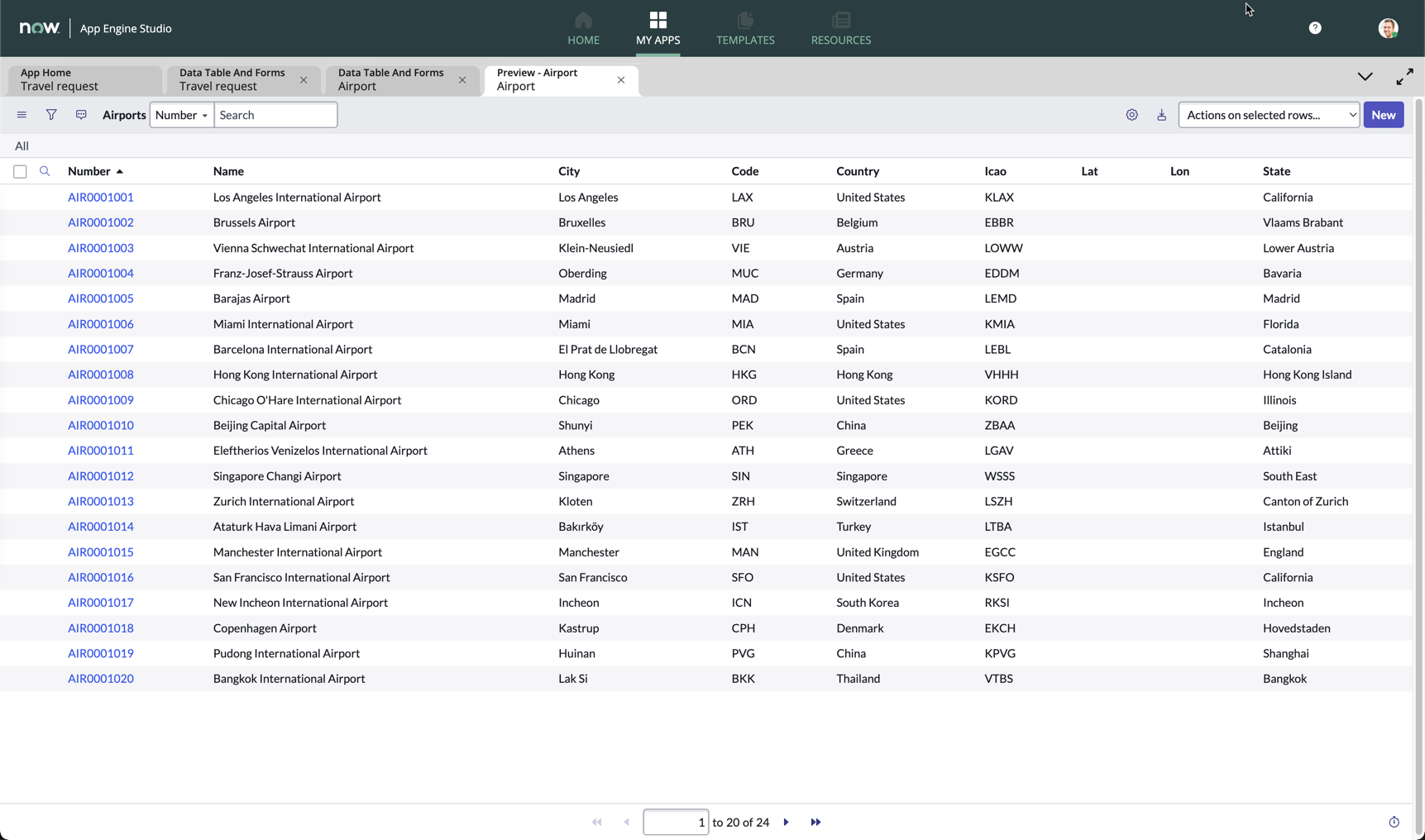
Click Preview
A new tab should open and show you the list of airports you have imported. Notice that there are 24 airports imported as per our excel spreadsheet.

In case you were wondering, the Lat and Lon fields are deliberately left empty. In the optional bonus exercise, we will use an API to get these values, but has no impact on our exercises.
Great, you now have a table to store the list of Airports!
Completing the Travel request table
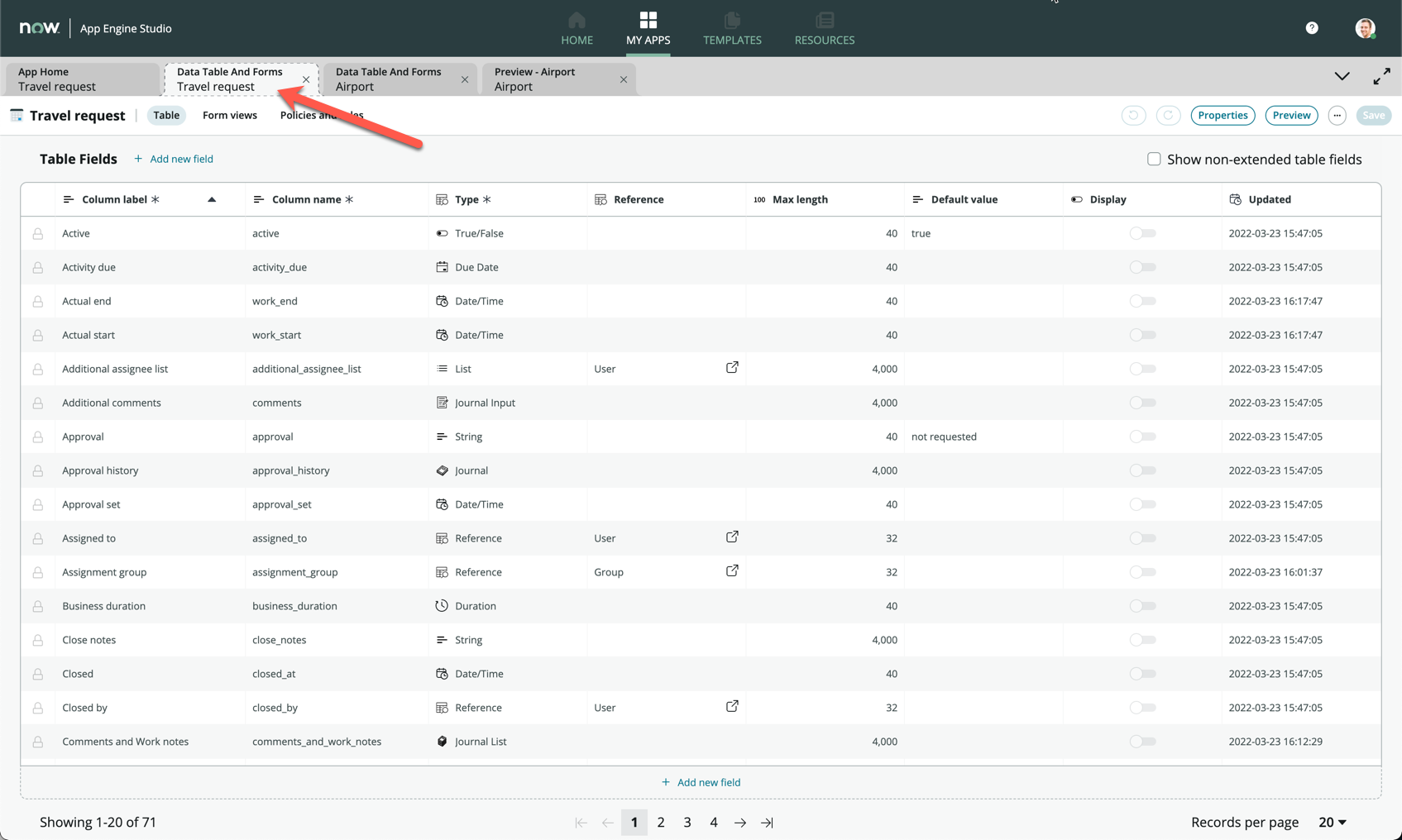
If the Travel request tab is still open, click to navigate to it

If not, return to App Home and open the Travel request table
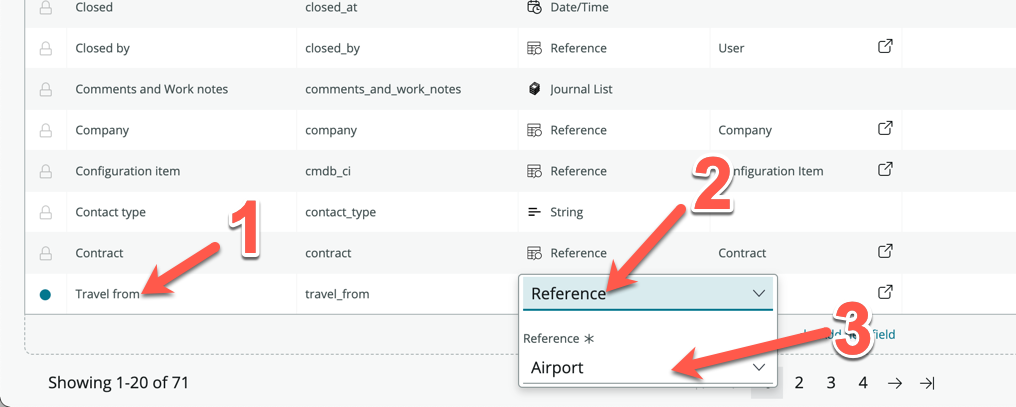
Click Add new field, and add the following fields:
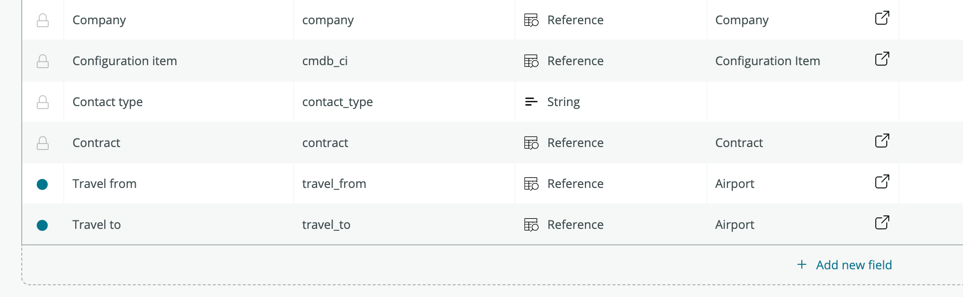
Column label Type Travel from Reference (Airport) Travel to Reference (Airport) 
It should look like the following once you’ve added the two new fields

Click Save
For simplicity, we are not adding additional fields like Daily estimated expenses, etc. You can always choose to add those fields if you want to.
Styling the backend form
Still in the table designer, click Forms

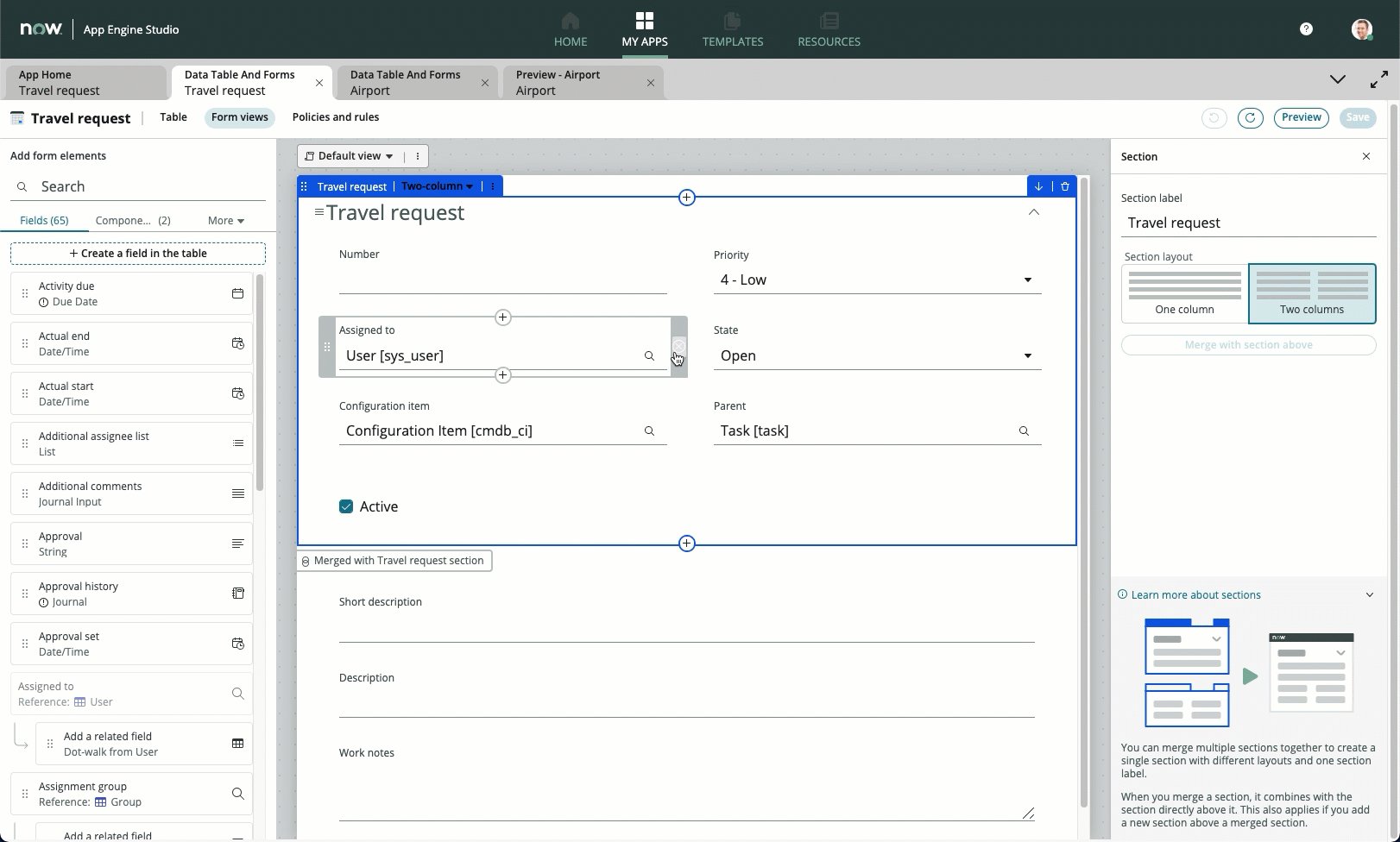
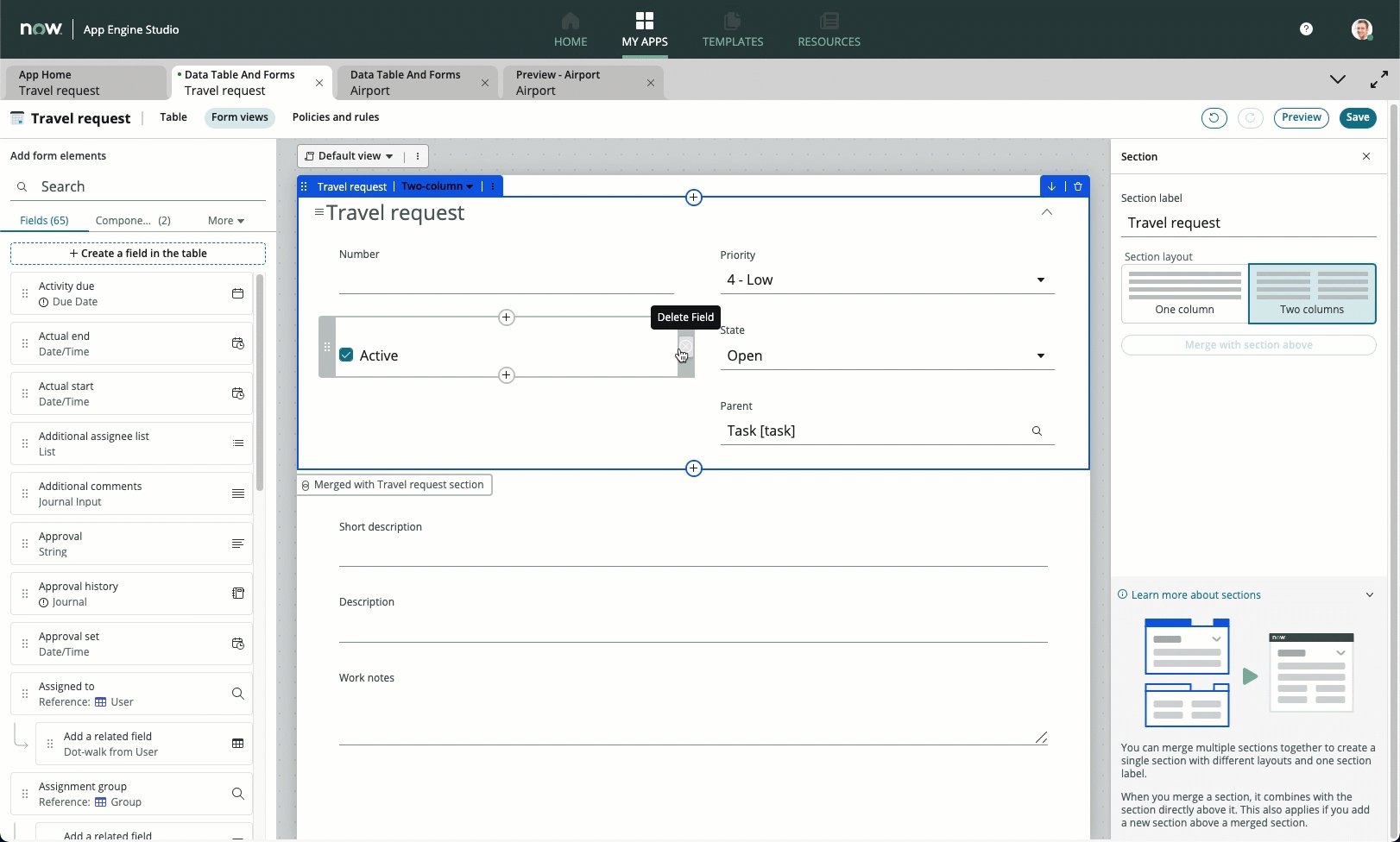
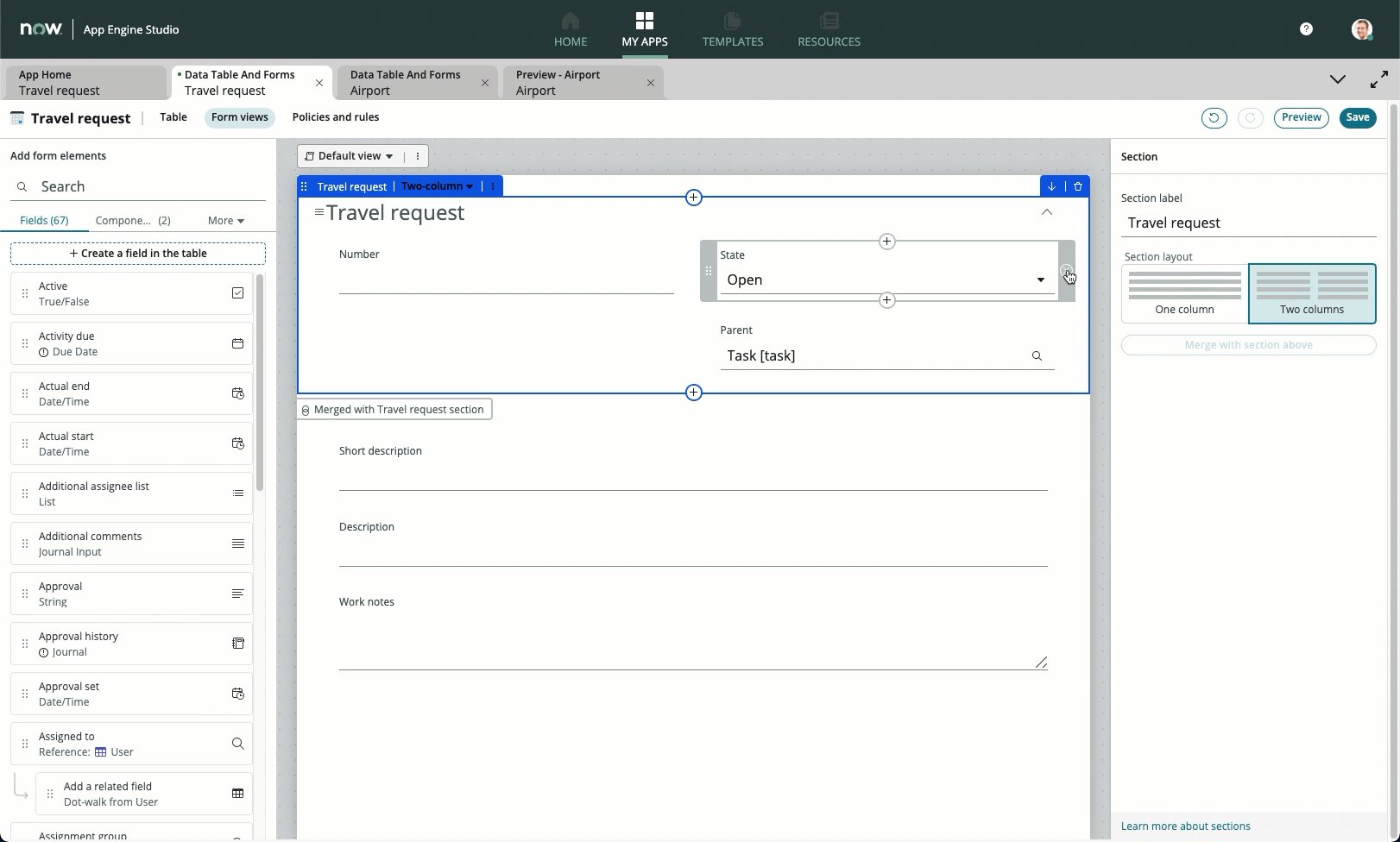
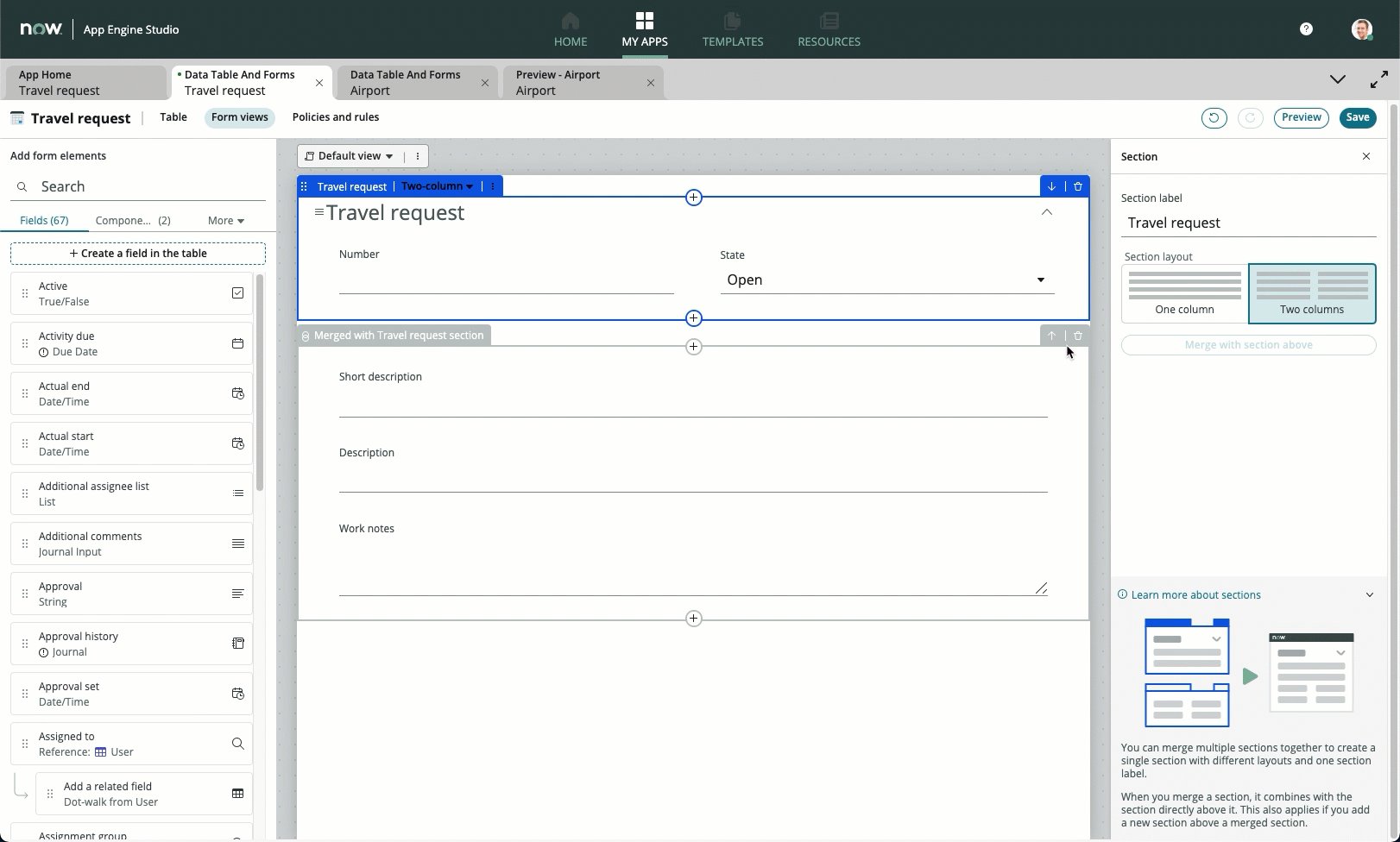
Remove the following fields from the screen by clicking the X icon
- Assigned to
- Configuration item
- Priority
- Parent
- Active

These fields are inherited from the task table, and are not needed for the purposes of our application.
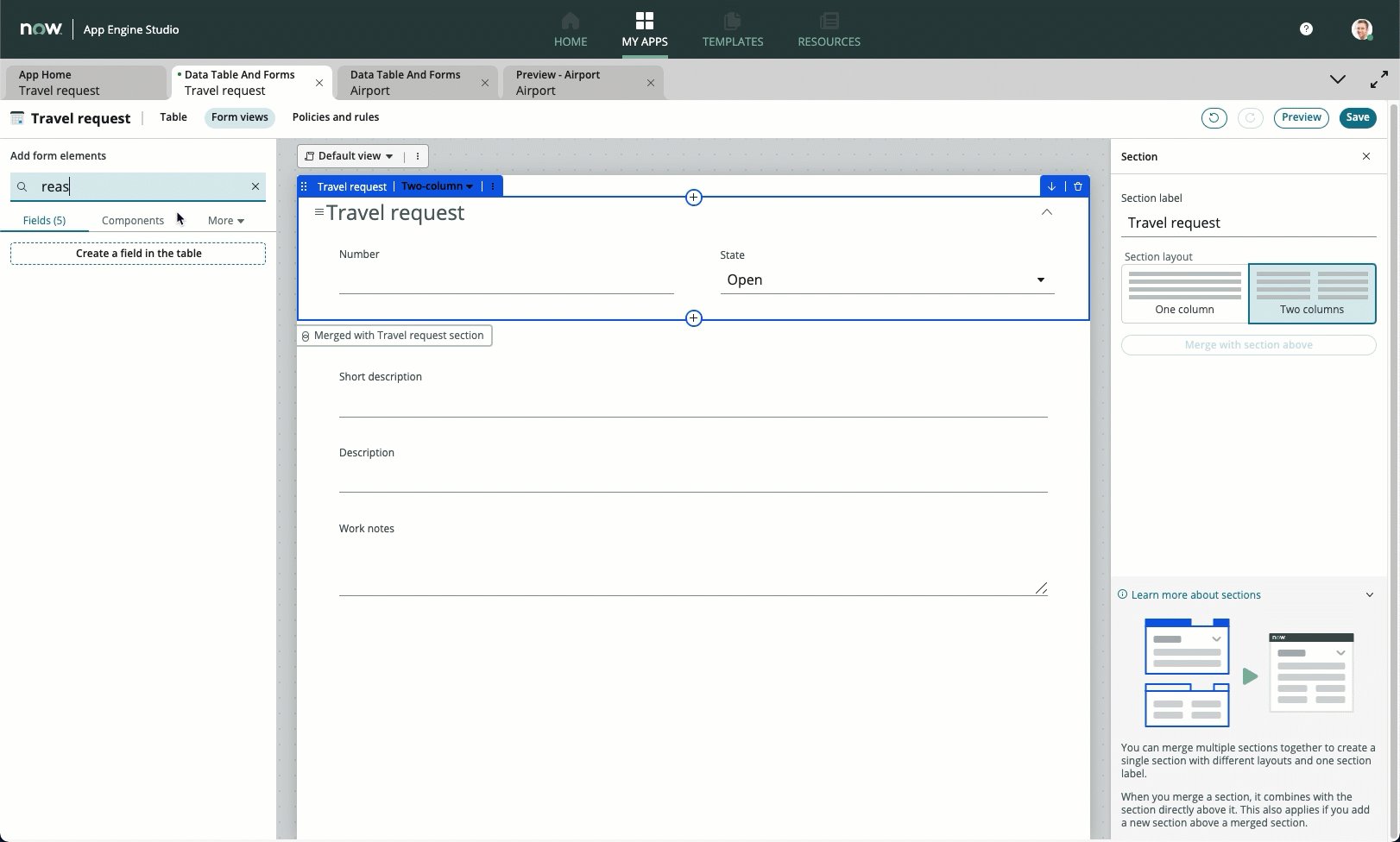
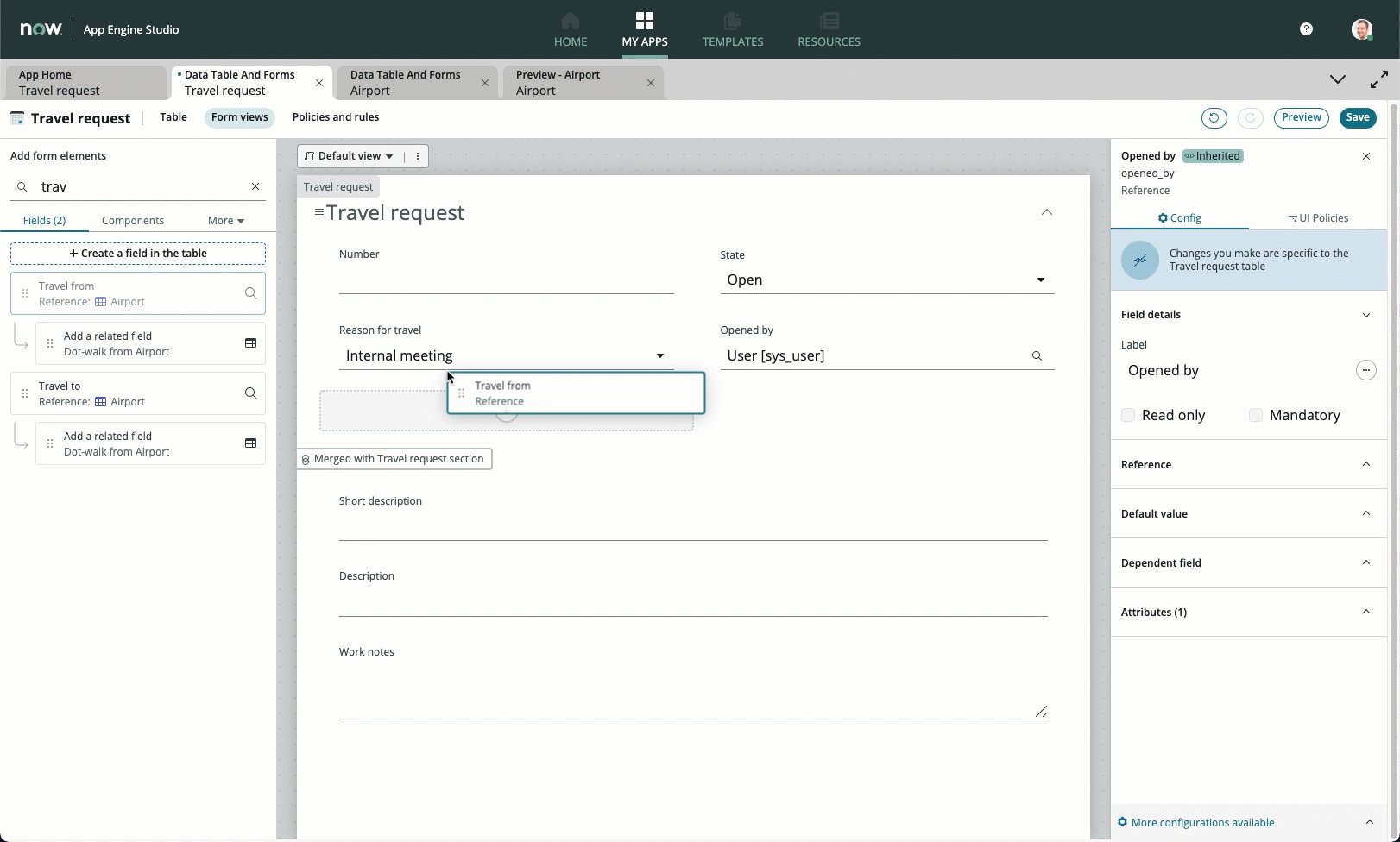
From the left sidebar, search and drag in the following fields onto the form views
- Reason for travel
- Opened by
- Travel from
- Travel to
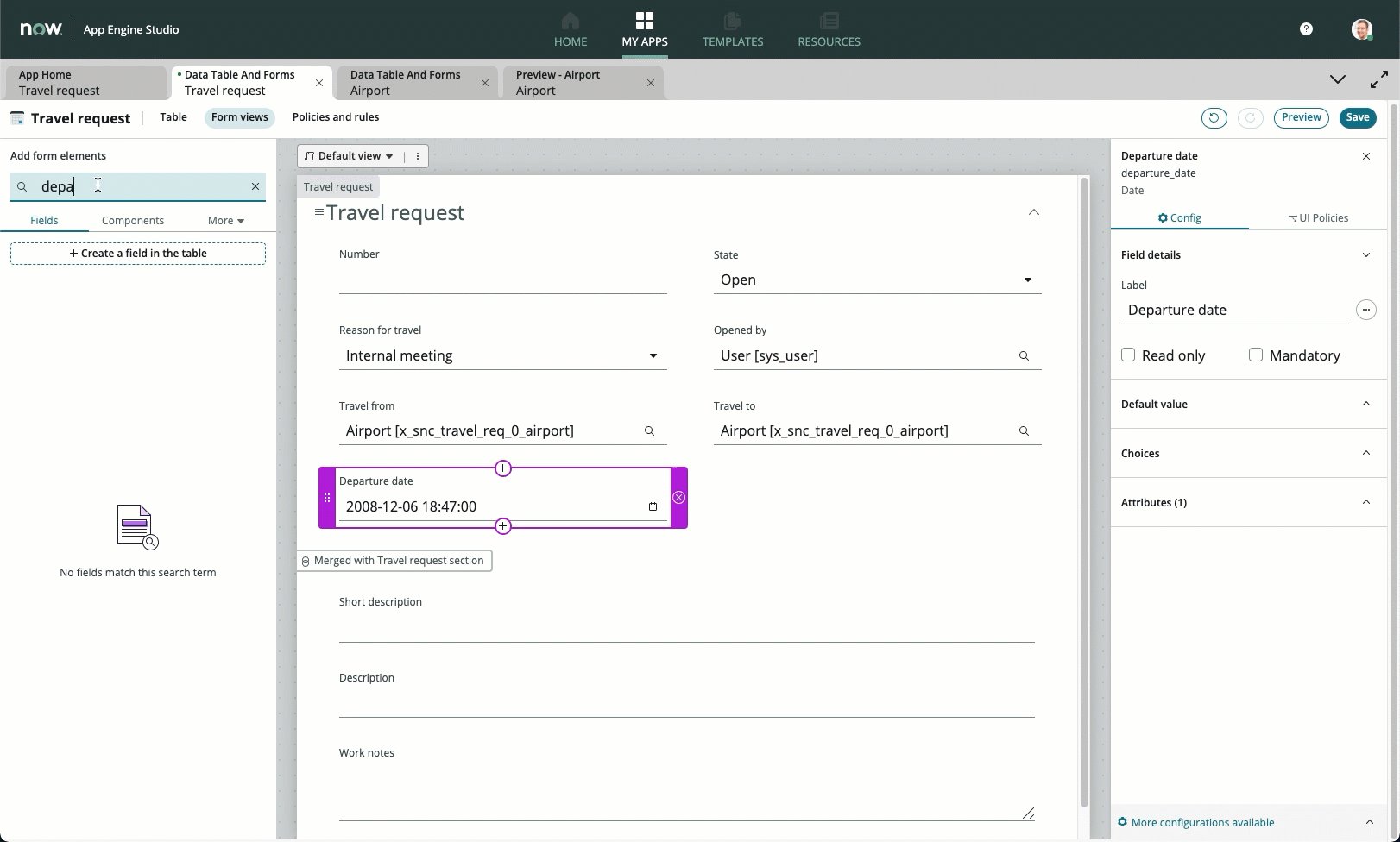
- Departure date
- Return date
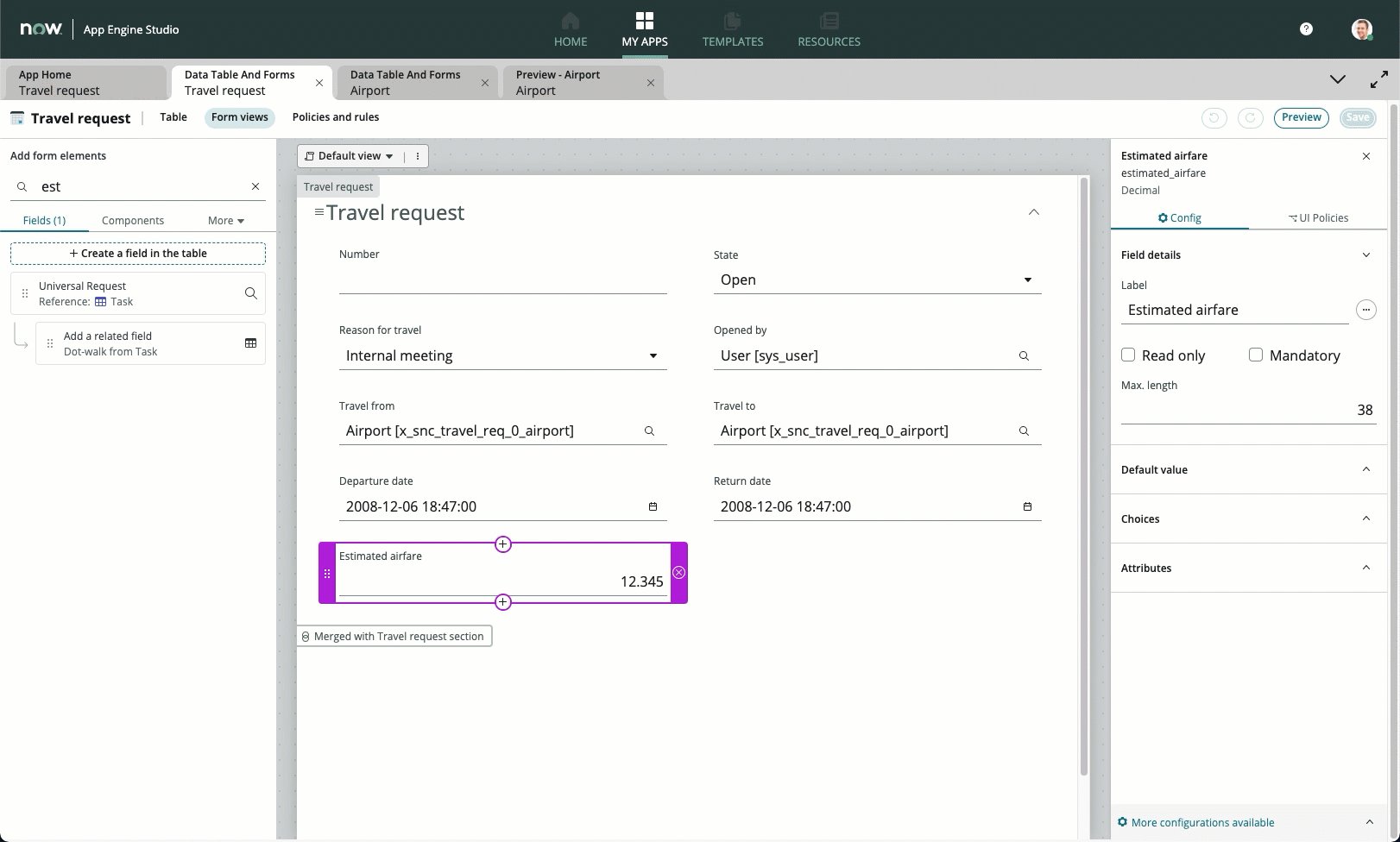
- Estimated airfare

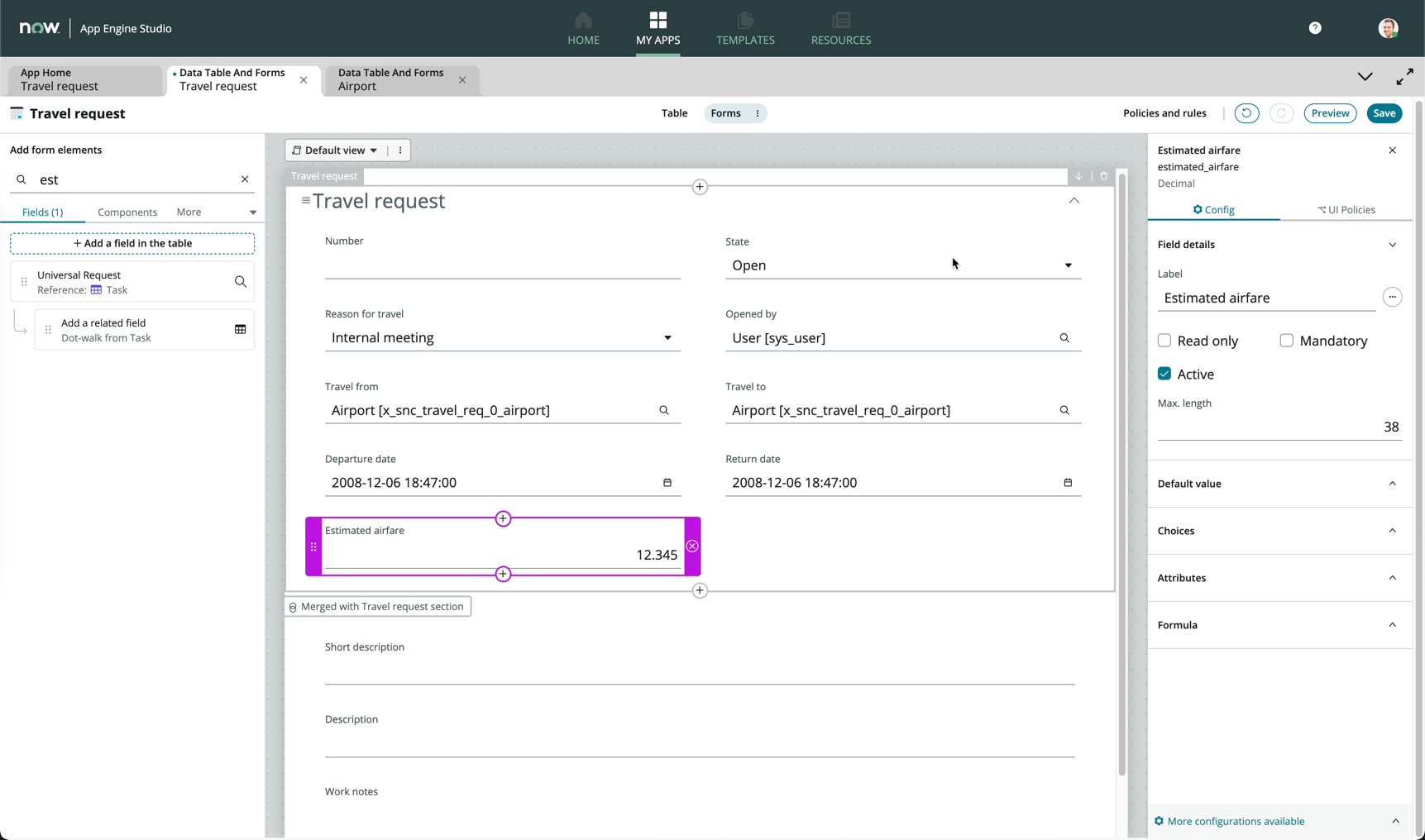
When completed, your form view should look similar to this

Click Save
Congratulations, you have completed Exercise 1 and now have a complete way to store the Travel requests from your employees.